Tối ưu hiệu suất và SEO website là một phần quan trọng để cải thiện trải nghiệm người dùng, tăng lưu lượng truy cập, và cải thiện thứ hạng tìm kiếm trên các công cụ tìm kiếm.Để xây dựng một trang web cá nhân chuẩn SEO (Search Engine Optimization), bạn cần tuân theo một số nguyên tắc thiết kế, tổ chức nội dung và tối ưu hóa code.
1. Cấu trúc HTML cơ bản chuẩn SEO
Một trang HTML chuẩn SEO cần:
- Thẻ tiêu đề (title): Mô tả ngắn gọn nội dung trang.
- Thẻ meta description: Tóm tắt nội dung trang.
- Sử dụng thẻ heading (h1, h2, h3): Tổ chức nội dung rõ ràng.
- Thẻ alt cho ảnh: Mô tả ảnh để công cụ tìm kiếm hiểu được nội dung.
- Liên kết nội bộ và liên kết ngoài: Tăng trải nghiệm người dùng và SEO.
Mẫu mã HTML chuẩn SEO
<!DOCTYPE html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Trang web cá nhân của tôi - nơi tôi chia sẻ về kỹ năng, dự án và các bài viết hữu ích.">
<meta name="keywords" content="trang web cá nhân, kỹ năng, dự án, bài viết, chuẩn SEO">
<meta name="author" content="Tên của bạn">
<title>Trang Cá Nhân - Tên của bạn</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<h1>Xin chào, tôi là [Tên của bạn]</h1>
<p>Web Developer | Designer | Freelancer</p>
<nav>
<ul>
<li><a href="#about">Giới thiệu</a></li>
<li><a href="#projects">Dự án</a></li>
<li><a href="#blog">Blog</a></li>
<li><a href="#contact">Liên hệ</a></li>
</ul>
</nav>
</header>
<main>
<section id="about">
<h2>Giới Thiệu</h2>
<p>Tôi là một nhà phát triển web chuyên nghiệp với niềm đam mê tạo ra các sản phẩm sáng tạo.</p>
</section>
<section id="projects">
<h2>Dự Án</h2>
<article>
<h3>Dự Án A</h3>
<p>Mô tả dự án ngắn gọn.</p>
<a href="du-an-a.html" target="_blank">Xem chi tiết</a>
</article>
<article>
<h3>Dự Án B</h3>
<p>Mô tả dự án ngắn gọn.</p>
<a href="du-an-b.html" target="_blank">Xem chi tiết</a>
</article>
</section>
<section id="blog">
<h2>Blog</h2>
<p>Cập nhật những bài viết mới nhất về lập trình, thiết kế và SEO.</p>
</section>
<section id="contact">
<h2>Liên Hệ</h2>
<form action="submit-form.php" method="POST">
<label for="name">Tên:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Nội dung:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">Gửi</button>
</form>
</section>
</main>
<footer>
<p>© 2024 Tên của bạn. All rights reserved.</p>
</footer>
</body>
</html>
2. CSS hỗ trợ hiển thị tốt
File styles.css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
line-height: 1.6;
color: #333;
}
header {
background: #0073e6;
color: white;
padding: 1em 0;
text-align: center;
}
header h1 {
margin: 0;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
display: inline;
margin: 0 10px;
}
nav ul li a {
color: white;
text-decoration: none;
}
main {
padding: 20px;
}
section {
margin-bottom: 20px;
}
footer {
background: #333;
color: white;
text-align: center;
padding: 1em 0;
}
3. Tối ưu hiệu suất
- Tối ưu hình ảnh: Nén ảnh trước khi tải lên (sử dụng TinyPNG hoặc các công cụ khác).
- Sử dụng cache: Thêm thẻ
cache-controltrong HTTP header hoặc dùng service workers. - Sử dụng thẻ lazy-loading: Tải ảnh hoặc iframe khi người dùng cuộn đến.
Ví dụ lazy-loading ảnh
<img src="profile.jpg" alt="Ảnh hồ sơ của bạn" loading="lazy">4. Kiểm tra tốc độ và SEO
- Dùng Google PageSpeed Insights để kiểm tra hiệu suất.
Google PageSpeed Insights là công cụ kiểm tra tốc độ và hiệu suất của trang web trên cả thiết bị di động và máy tính để bàn.
Hướng dẫn sử dụng:

- Truy cập Google PageSpeed Insights.
- Nhập URL của trang web cần kiểm tra và nhấn “Analyze”.
- Xem kết quả:
- Core Web Vitals: Bao gồm các chỉ số như:
- Largest Contentful Paint (LCP): Thời gian tải nội dung chính.
- First Input Delay (FID): Thời gian phản hồi lần đầu.
- Cumulative Layout Shift (CLS): Sự dịch chuyển giao diện.
- Các đề xuất tối ưu hóa:
- Giảm kích thước ảnh.
- Sử dụng cache trình duyệt.
- Loại bỏ JavaScript hoặc CSS chặn hiển thị.
- Core Web Vitals: Bao gồm các chỉ số như:
- Làm theo các đề xuất để cải thiện điểm số.
- Dùng Google Search Console để gửi sitemap XML và kiểm tra chỉ mục.
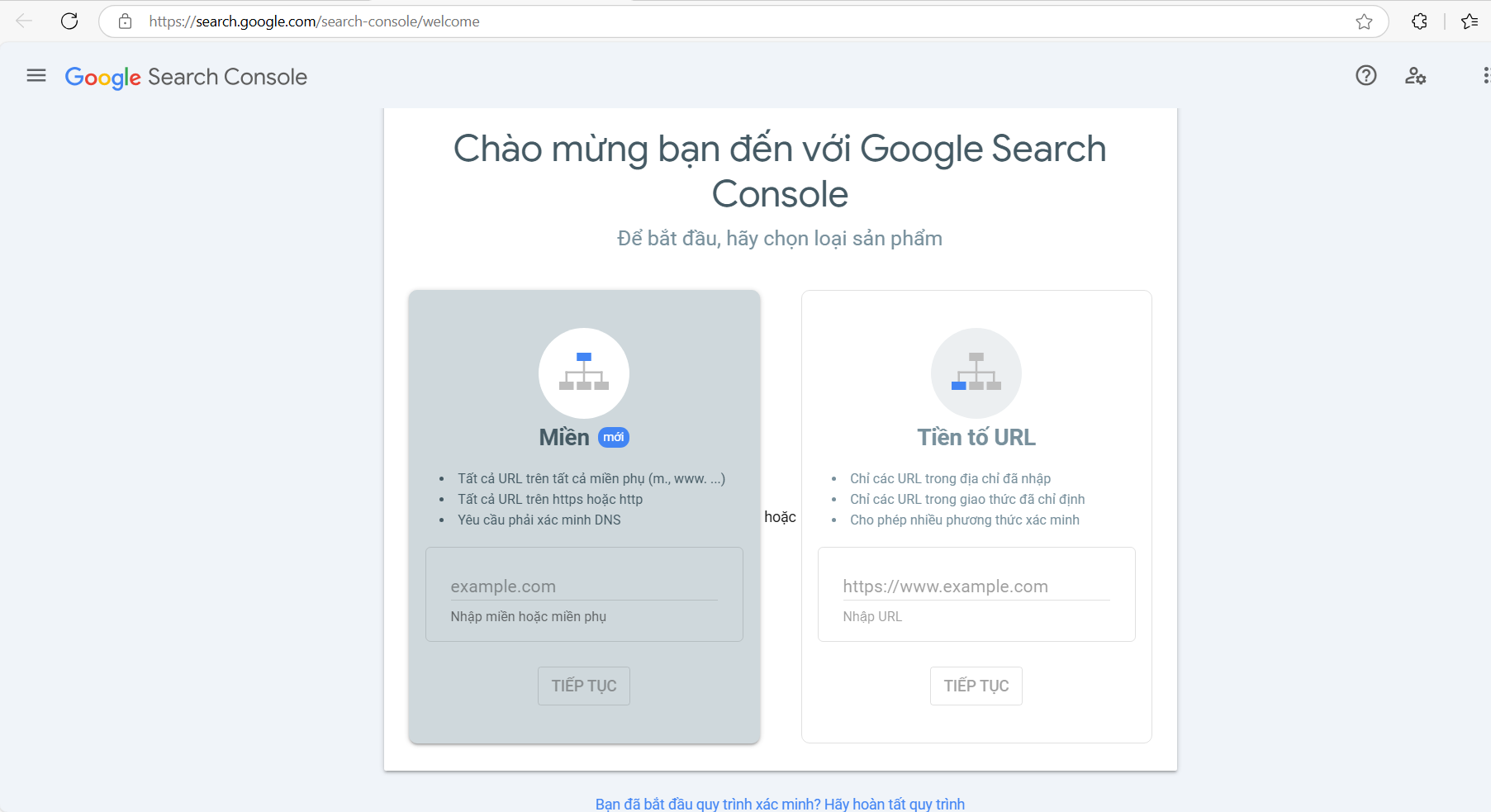
Google Search Console là công cụ miễn phí để theo dõi hiệu suất SEO, gửi sitemap XML, và khắc phục các vấn đề liên quan đến chỉ mục.
Hướng dẫn sử dụng:

- Truy cập Google Search Console.
- Thêm website của bạn:
- Nhấn vào “Start Now” và đăng nhập bằng tài khoản Google.
- Chọn “Add Property” và nhập URL website.
- Xác minh quyền sở hữu bằng cách:
- Tải file HTML và upload lên máy chủ.
- Sử dụng DNS TXT Record (phù hợp cho các tên miền).
- Gửi sitemap XML:
- Tạo sitemap (sử dụng các công cụ như Yoast SEO hoặc XML Sitemap Generator).
- Trong Google Search Console, vào phần “Sitemaps”.
- Nhập đường dẫn sitemap, ví dụ:
https://yourwebsite.com/sitemap.xml. - Nhấn “Submit”.
- Theo dõi hiệu suất:
- Vào mục “Performance” để kiểm tra số lượt click, số lần hiển thị, CTR, và vị trí trung bình.
- Vào mục “Coverage” để phát hiện lỗi chỉ mục hoặc URL bị chặn.
- Dùng SEO tools (Ahrefs, SEMrush) để tối ưu từ khóa và backlinks.
Cả Ahrefs và SEMrush đều là công cụ mạnh mẽ để phân tích từ khóa, backlink, và theo dõi thứ hạng từ khóa.
Hướng dẫn sử dụng Ahrefs:

- Truy cập Ahrefs và đăng ký tài khoản.
- Phân tích website của bạn:
- Vào mục “Site Explorer” và nhập URL.
- Xem các chỉ số:
- Domain Rating (DR): Sức mạnh tổng thể của tên miền.
- Organic Keywords: Từ khóa mà website của bạn đang xếp hạng.
- Backlinks: Các liên kết trỏ về trang web của bạn.
- Nghiên cứu từ khóa:
- Vào mục “Keywords Explorer”.
- Nhập từ khóa bạn muốn nhắm đến.
- Xem các gợi ý từ khóa và độ khó (KD).
- Theo dõi backlink:
- Kiểm tra chất lượng và nguồn của backlink.
- Xóa bỏ hoặc từ chối các backlink xấu.
Hướng dẫn sử dụng SEMrush:

- Truy cập SEMrush và tạo tài khoản.
- Phân tích SEO tổng thể:
- Vào “Domain Overview” và nhập URL.
- Xem các chỉ số như organic traffic, paid traffic, và tổng số backlinks.
- Nghiên cứu từ khóa:
- Vào “Keyword Magic Tool” và nhập từ khóa.
- Xem danh sách từ khóa liên quan, volume tìm kiếm, và xu hướng.
- Kiểm tra đối thủ cạnh tranh:
- Vào “Competitive Analysis” để xem website của đối thủ đang sử dụng từ khóa nào.
- Theo dõi thứ hạng:
- Sử dụng “Position Tracking” để theo dõi vị trí từ khóa của bạn trên Google.
Lời khuyên chung:
- Kết hợp cả ba công cụ: Sử dụng Google Search Console để gửi sitemap và theo dõi lỗi, Google PageSpeed Insights để tối ưu hiệu suất, và Ahrefs/SEMrush để cải thiện từ khóa và backlink.
- Tối ưu từ khóa: Sử dụng từ khóa trong tiêu đề, meta description, và các thẻ H1, H2.
- Theo dõi định kỳ: Kiểm tra website hàng tháng để duy trì thứ hạng.