Để chèn Google Maps vào website WordPress thành công, trước tiên bạn cần phải có Google API. Hãy cùng chúng tôi tìm hiểu rõ hơn về các bước tạo Google API theo tên miền riêng của doanh nghiệp nhé!
Bước 1: Truy cập vào API Console theo đường link: https://console.developers.google.com/
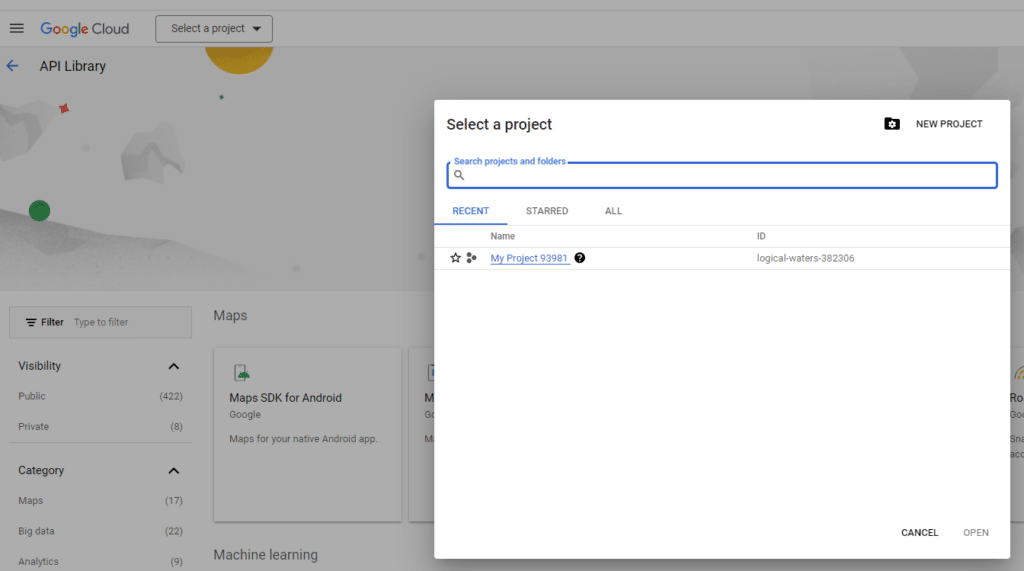
Bước 2: Tạo một dự án mới bằng việc chọn mục Select a project. Với một project bạn có thể tạo nhiều API khác nhau. Đồng thời, một API cũng có thể được sử dụng cho nhiều website khác nhau.

Bước 3: Điền các thông tin theo yêu cầu và ấn Create.

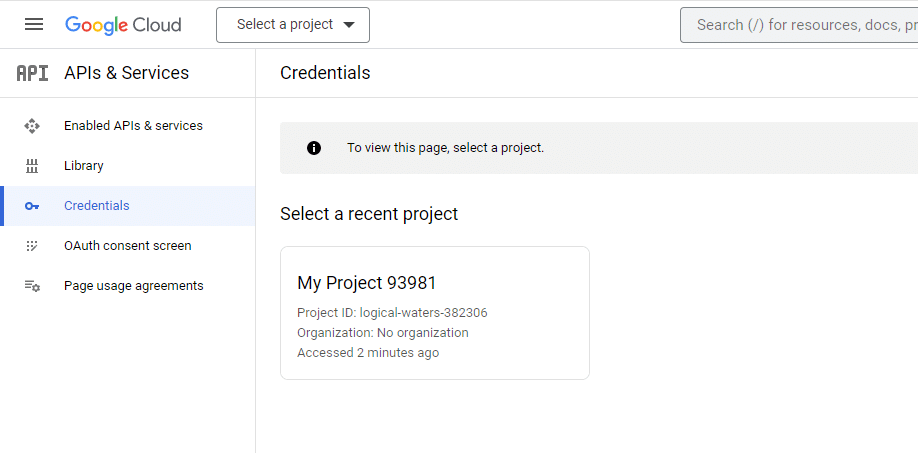
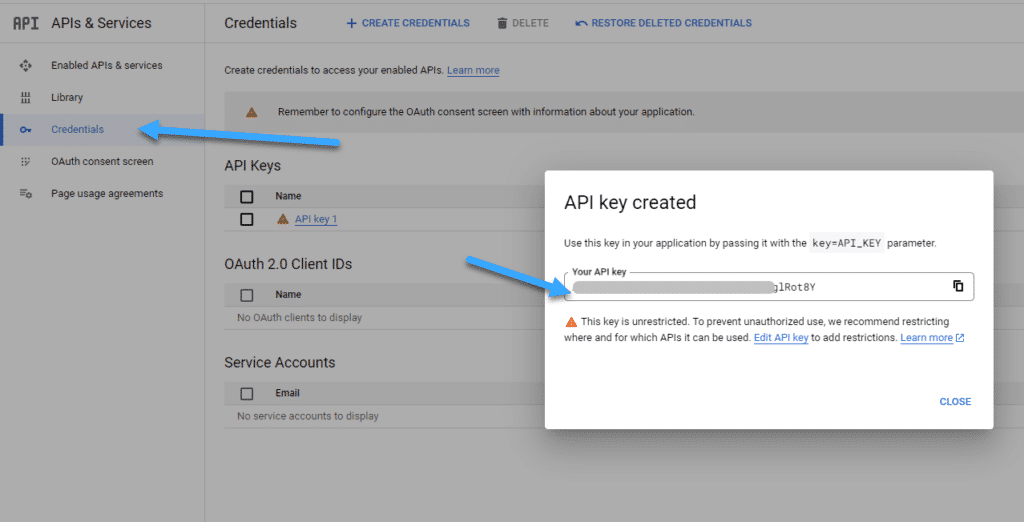
Bước 4: Bạn vào lại dự án vừa tạo, chọn Credentials > Create Credentials > API Key.
Bước 5: Tại ô Your API key xuất hiện API Key bạn cần. Nhưng lưu ý rằng, đừng nên chia sẻ API Key với bất kì ai khác bởi API Key liên kết với tài khoản của bạn. Ngoài ra, bạn cũng có thể thiết lập an toàn bằng cách kích chọn Restrict Keys để thiết lập khóa bảo mật.

Bước 6: Đặt tên để nhận biết API này được dùng cho website hay ứng dụng nào. Sau đó, tích vào ô Http referrers (web sites). Và nhập tên miền của bạn theo dạng *.your-domain.com/* và http://your-domain.com/*. Và cuối cùng là chọn Save để hoàn tất và lưu thông tin.
Bước 7: Kích chọn Library và chọn Enable các thư viện cho phép API được sử dụng, bao gồm:
- Google Maps JavaScript API.
- Google Maps Directions API.
- Google Maps Embed API.
- Google Maps Geocoding API.
- Google Places API Web Service.
Bước 8: Bạn ấn quay lại tab Dashboard để kiểm tra tình trạng API và thư viện đã enable chưa là có thể kết thúc quy trình thiết lập Google Maps API.